Semalt Expert Advice On How To Check And Correct Page Speed

Loading speed is one of the main factors influencing the position of a page in search results. However, reducing this issue to the simple elimination of redundant code from the website, and thus speeding up its operation, is a far too extreme simplification. Page load time optimization is, contrary to appearances, a rather complicated process that cannot be done properly without the help of professionals, or without a lot of knowledge about SEO and web development.
What is page load speed anyway?
But let's start with the basics. By "page load speed" we mean the time between the client (e.g. a browser) sending a request to the server and the "Time To Interact". The TTI is then the time when the visible content of the page (graphics, text, links, etc.) is displayed above the scroll line in a way that allows the user to use its resources.
This is not the same as displaying the entire content of the page. This is the case, for example, with news portals or social networking sites that constantly read links, graphics or movies while scrolling. It would be a huge load on the servers to load all the content every time a user accesses the site. In this case, the optimal solution is to load only the visible content on the page.
Why is page speed such an important factor?
However, before we focus on the Time to Interact and the impact of unwanted scripts on this aspect of website operation, let's consider why page loading speed is so important at all.
- First, the obvious: too slow a page is simply frustrating for the user. This is especially true when we browse the internet on mobile devices. They are usually weaker than laptops or desktops, where most websites work satisfactorily. In this case, a long loading time may be confused with a browser hang or a system failure. Moreover, in our opinion, nobody likes to waste time waiting. And this is how we perceive looking at the empty screen of a phone.
- Too slow the operation of the website harms the brand image. The mechanism is very simple - if the website of a company, institution, organization or private person has notorious problems with the loading speed, it probably does not inspire the user's trust. Especially when the user wants or needs to make some kind of interaction on the website - buy something, fill out a form, write a message, etc. Leaving any data on such a website may be perceived as risky or even dangerous.
- A website that takes too long to load is heavily related to a high bounce rate and, at the same time, a low conversion rate. The relationship is simple - the longer we wait for the content of the home page or individual subpages to appear, the greater the likelihood that we will see nothing at all in the end because we will go to the competition's website. If these kinds of problems arise too often, Google's robots may find the site untrustworthy, underused, and of poor quality. Hence, the short path to dropping your position in search results.
Finally, it is worth mentioning that the so-called page speed, or page load speed, is one of the Google ranking factors that affect positioning. Let us devote a little more space to this issue.
What tool should I use to measure my site speed?
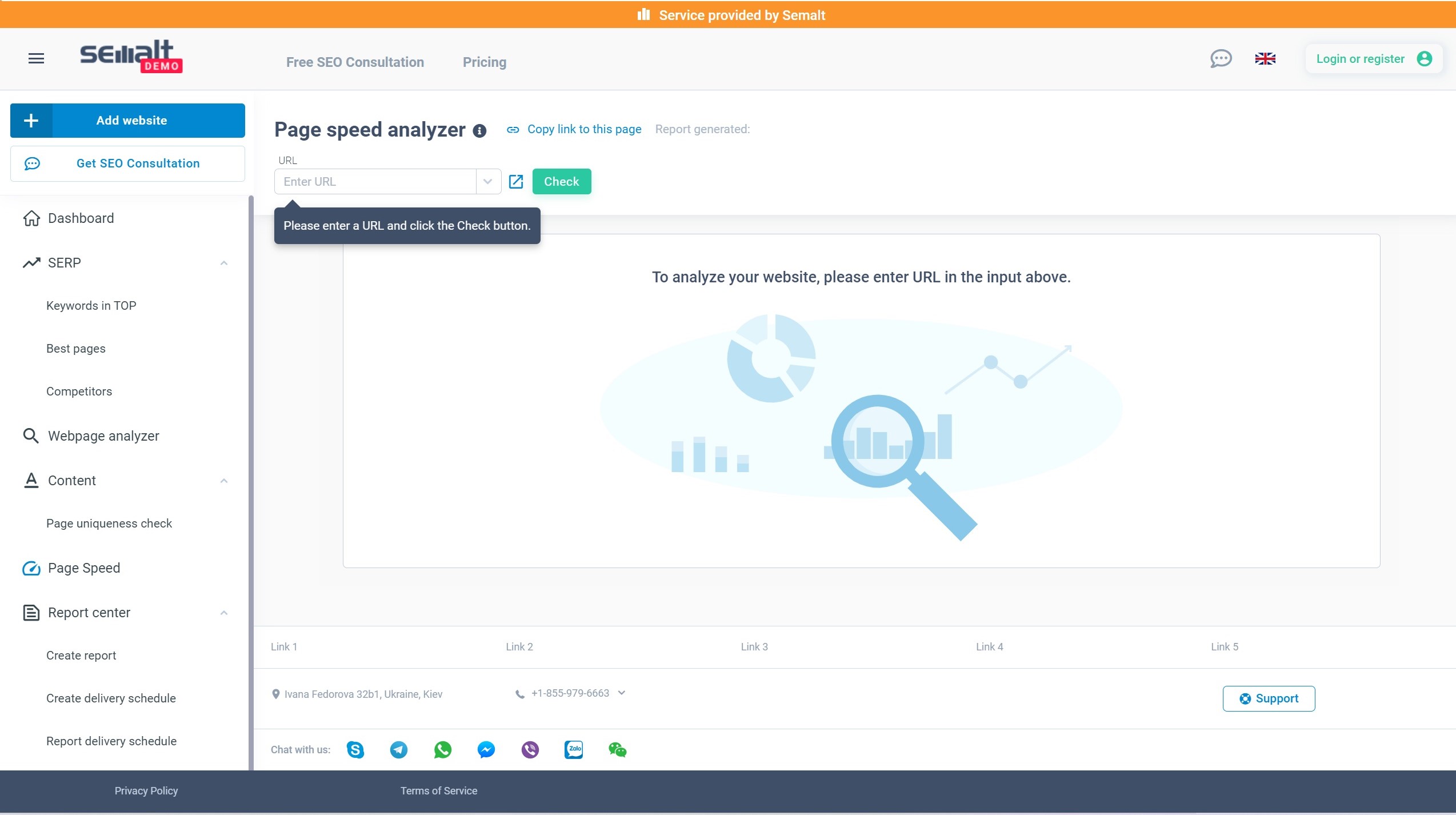
As we wrote in the introduction, we understand loading speed as the time it takes for a page to reach the "Time to Interact" state. So you can start using it freely, and the remaining visible or invisible elements of a given website are read in the background. But what needs to happen for the content on the website to become visible to the user? And how do you measure the timing of all these operations? Semalt's Dedicated SEO Dashboard is there to help you.
This is a paid tool, thanks to which we can check the functioning of our website in the context of the loading time of its individual elements. This very comprehensive tool, unlike free ones, shows quite precisely what can be done to improve the widely understood speed of the website.
Its operation is very simple - just paste the website address in the field intended for this purpose and click "Analyze". You should then see a simple circular graph with a specific numerical value from 0 to 100 written in it. This is the result of a page speed test performed based on specific criteria related to positioning. The higher it is, the better your website is optimized in terms of its loading time.
The Dedicated SEO Dashboard - general remarks
However, before we deal with the most important parameters affecting the final page loading speed, it is worth organizing some issues.
- The speed of the website is not a subjective value. This is a very important clarification. A website that will run slowly on a laptop aged a dozen years and whose loading times on a latest-generation device will be several seconds does not have to be considered slow by Google's algorithms. Hardware issues on the user's side should be marginalized in this case, or at least that is how Google presents it. The reality is, unfortunately, a bit different, but we will write much more about it later in this article.
- The fact that the page is displayed on the device screen does not mean that it has loaded enough to allow its use. That is why we place so much emphasis on the term "Time to Interactive", which we have mentioned several times. Imagine a hypothetical situation: we see text or graphics on the screen. However, for a few seconds, the page is unresponsive to the point where we cannot scroll through it, and the links appear to be inactive. It simply means that the page loads too slowly and the speed of its operation leaves much to be desired. This also applies to website navigation. Quick loading of the home page and, at the same time, poor responsiveness while browsing may also not have a good impact on the page speed indicator.
Website speed - how to improve it? Specific pieces of advice
The activities that need to be focused on to make the website run faster can be summarized in three points:
- Stable hosting on a fast server
- Image optimization
- Reducing the amount of code on the page
The problem is that this approach to the problem does not help in any way. That is why we decided to indicate a few specific solutions that are worth being interested in before optimizing the website. However, we recommend that you perform these activities after consulting with specialists, although the best option is to simply outsource optimization work to qualified professionals. Especially in a situation where the only way we know how to improve the operation of the website is to use free plug-ins and applications.
Here are some basic ways to improve your overall page performance.
Efficient hosting
The basic rule is: if you are not satisfied with the hosting services, it's high time to change your provider. This is a fairly brutal approach but by far the most effective. Excessive loyalty is not a good solution in this case. Just because your site worked well on shared or VPS hosting five years ago doesn't mean it's the same now. Perhaps have you expanded it with new functionalities.
Perhaps the provider makes its servers available to far too many clients, which means that all sites are slow. Already in the case of an ordinary home one-page, such a situation can be a considerable inconvenience. However, when we have an online store and it also uses shared hosting or a not-very-honest VPS (virtual private server), it may lead to a bounce rate, and thus less profit from the activity.
The optimal solution in this case is, of course, dedicated hosting. If we plan to open an online store, a large website with the possibility of setting up accounts by users, or a website (information, social, etc.), our own server is basically the only sensible solution.
Reduce the weight of images on the page

A too large volume of images on the page is a surprisingly common problem even on large sites that are maintained by specialized IT teams. The same is true, for example, in some shops or bookstores. After all, each such image must be downloaded by the browser before it is displayed in the browser window. If in a regular slider at the top of the page there are photos with a total of 20 MB, and the thumbnails are not much smaller, it is no wonder that the page is slow and takes too long to load.
For the graphics not to be too heavy for the website, you should consider their size. If the width of a frame, section or any other element of the page is, for example, 800 pixels, then in the vast majority of cases it makes no sense to include graphics that are 3000 pixels wide. Yes, if the photo should be enlarged after clicking, if only to present a product, then it is not worth saving on its quality. However, if it is a simple infographic, thumbnail or just an illustration for the text, then you can afford a smaller photo or graphic size. And thus speed up the performance of the site.
In addition to appropriate scaling, it is worth editing photos - reducing their resolution, and saving them in the appropriate format or removing metadata. This way, it is possible to reduce the weight of an image file by several dozen per cent without major problems, and without any significant loss of quality.
Reducing the amount of code on the page

We will now look at the basic ways to speed up your website by removing redundant code. However, do not let this confuse you - in fact, it is an issue that can be devoted to a separate text for several tens of thousands of characters. At this point, we will only highlight the most important aspects of this problem.
- AMP solutions
AMP, or Accelerated Mobile Pages, is an excellent example of pages created for fast and trouble-free operation even on worn-out mobile devices with Internet with low bandwidth. Transferring this standard to desktops is not very realistic, if only because of significant limitations in displaying graphics or the operation of unnecessary scripts. Nevertheless, if our website on a smartphone does not work very well, it is definitely worth creating a mobile version.
- Server and browser-side caching
In this case, the caching option is simply storing information about the page in the cache of the browser and server. For such a situation to be possible, the code of the page must be appropriately modified. This can be done using special plugins, or you can manually modify the code, for example by changing the contents of the .htaccess file. This second option is definitely a better solution, so if someone does not have enough knowledge, it is worth mentioning the need to run caching to positioning specialists. Provided that - if it is possible and there are no technical contraindications - they do it manually, in the website code, and not through a plug-in.
- Code minification
This removes unnecessary spaces and line breaks from the website code ( HTML, CSS, JavaScript, etc.). It may seem that we will save little space in this way, but it is a misconception. Pure website code after minification may weigh up to half as much as before the minification process.
However, before we remove unnecessary spaces, it is worth taking a closer look at the code. Perhaps it uses several .css and .js files instead of one? If so, try putting the styling in one file and the scripts in another. Moreover, the code itself can also be optimized, for example by removing instructions and commands from it for items that are no longer on the page. This is a task for advanced users, but it is worth running a tool from time to time that will track the site in search of redundant code.
- Reduction of redirects
The fewer redirects on the page, the better. However, if there are any, it is best to make short redirections from one address to another. Longer URLs, involving 3 or 4 different URLs in one chain, are by definition very heavy on page speed.
Website loading speed - summary
Everything that has been written above about page optimization in the context of its loading time is basically an introduction to this issue. The topic is far more complex. This is because, in order to visibly increase the speed of loading the page and at the same time not spoil anything, you need to have a fair amount of knowledge about web development, especially in the field of the front end.
Therefore, if you plan to improve the loading speed of your website - yours or someone else's - we strongly recommend that you first focus on optimization of graphics and remember the most important information about coding in HTML, CSS, PHP and JavaScript. And if you do not have such knowledge, simply commission good and proven positioners to perform this task.